Currently it is not possible to add table in Blogger post through compose tab because blogger doesn't provide that option. If any one want to add table in blogger blog then it can be added by adding HTML code in HTML body of Blog post.
How To Add Table To Blogger Post:-
How To Create A HTML Table
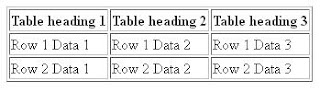
First of all we will create a HTML table and later used it with blogger. <table border=1>
<tr>
<th>Table heading 1</th>
<th>Table heading 2</th>
<th>Table heading 3</th>
</tr>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
</table>
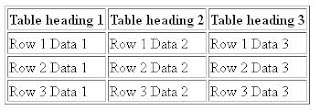
As you can see through the HTML programming there are three <tr> tag which defines three rows of the table and <th> tag defines table heading wheres <td> defines table data of the table and border=1 defines the border width. Forth row may be easily inserted in it by adding the following code.<table border=1>
<tr>
<th>Table heading 1</th>
<th>Table heading 2</th>
<th>Table heading 3</th>
</tr>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
<tr><td>Row 3 Data 1</td><td>Row 3 Data 2</td><td>Row 3 Data 3</td></tr></table>
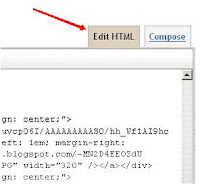
How to Add HTMl code to blogger Post:
- In blogger dashboard.
Create a New post. And Paste the HTML code in Edit HTML page.












0 comments:
Post a Comment